百度智能云爱速搭低代码平台 - 普通页面说明
文档简介:
普通页面使用爱速搭开源的前端渲染器 amis 实现,因此具有 amis 所有的能力,相关文档:https://baidu.gitee.io/amis/docs/index
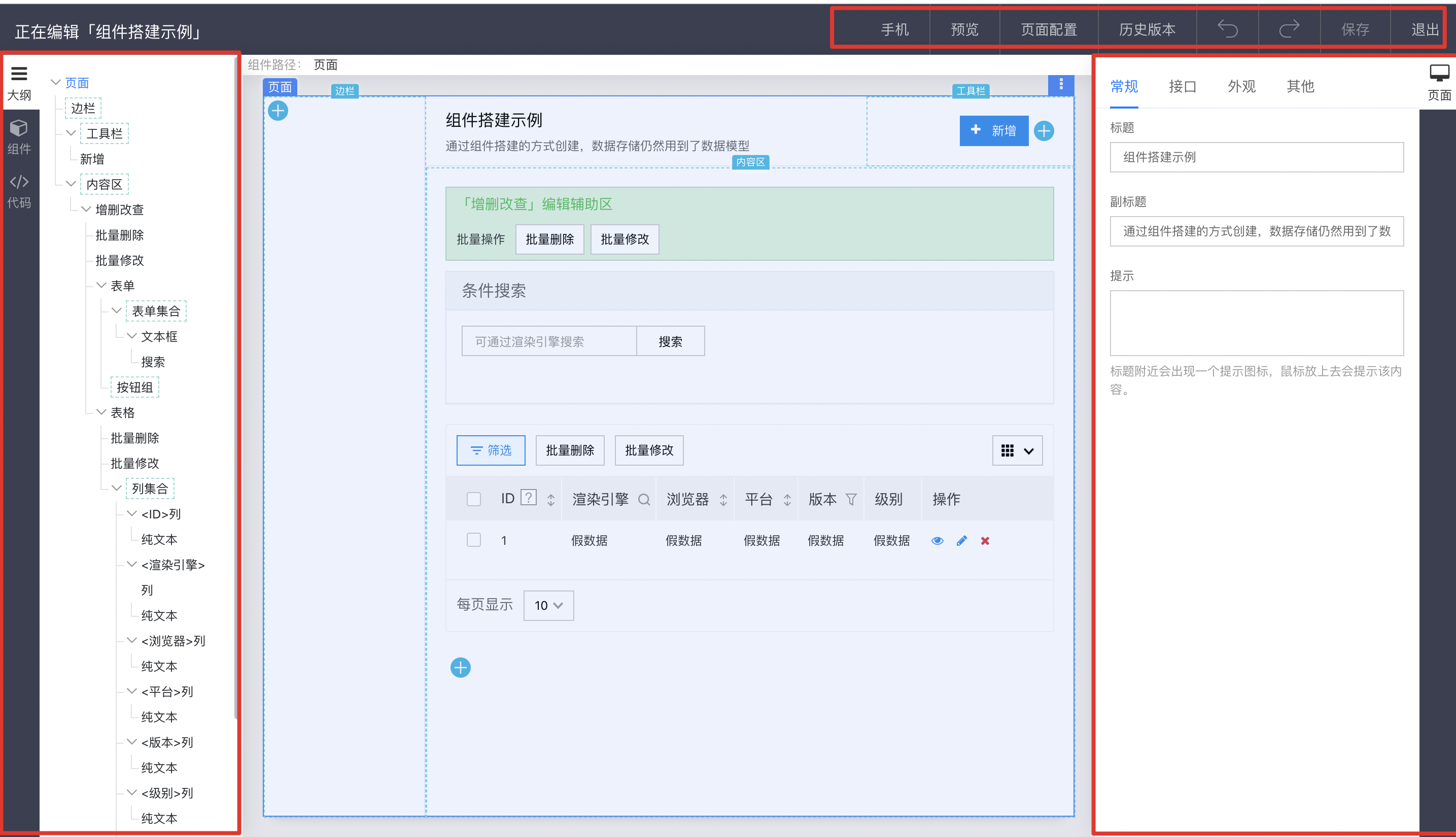
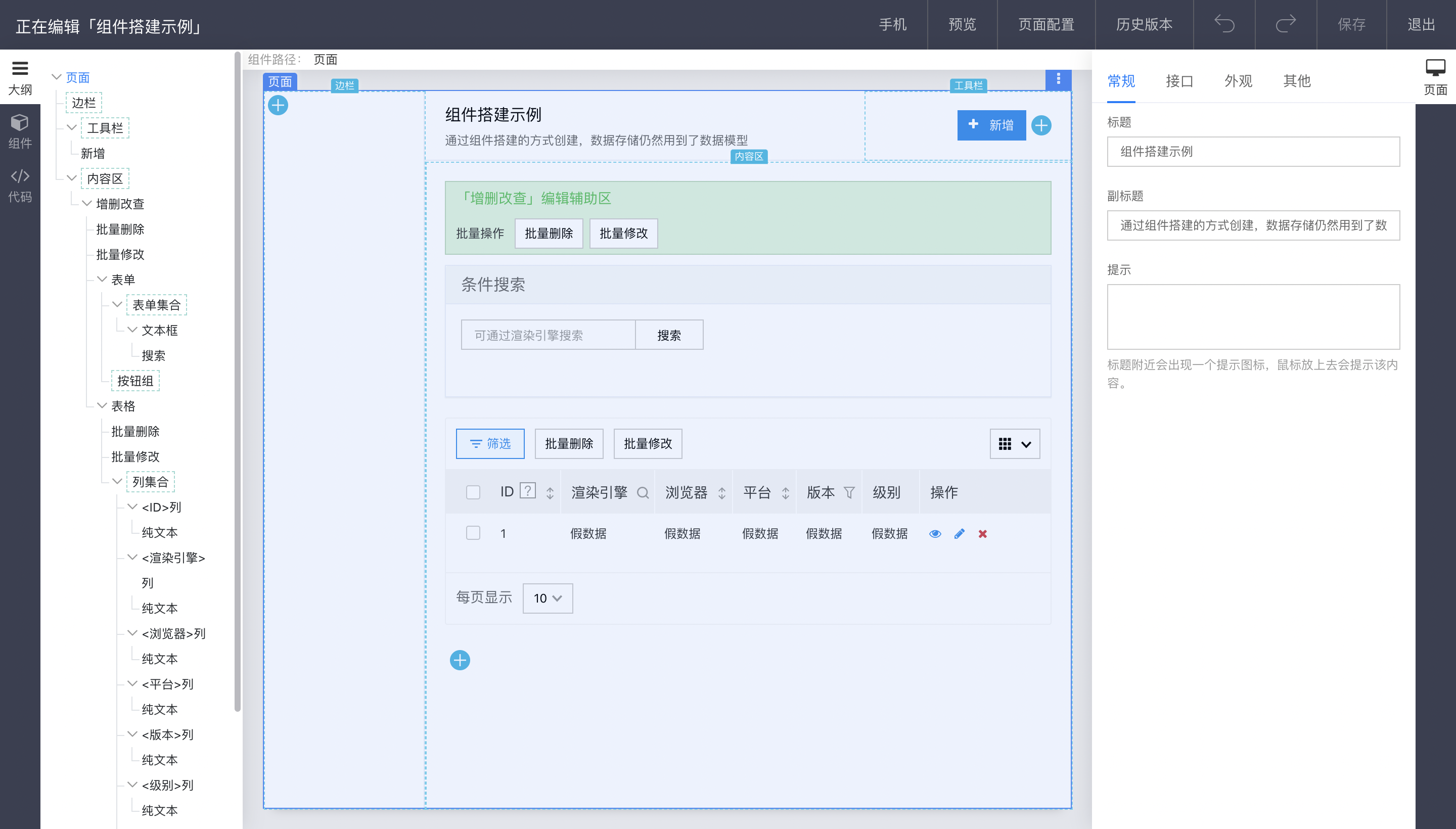
组件搭建页面由编辑区、全局工具、组件面板和配置面板和四部分组成。
普通页面使用爱速搭开源的前端渲染器 amis 实现,因此具有 amis 所有的能力,相关文档:https://baidu.gitee.io/amis/docs/index
组件搭建页面由编辑区、全局工具、组件面板和配置面板和四部分组成。

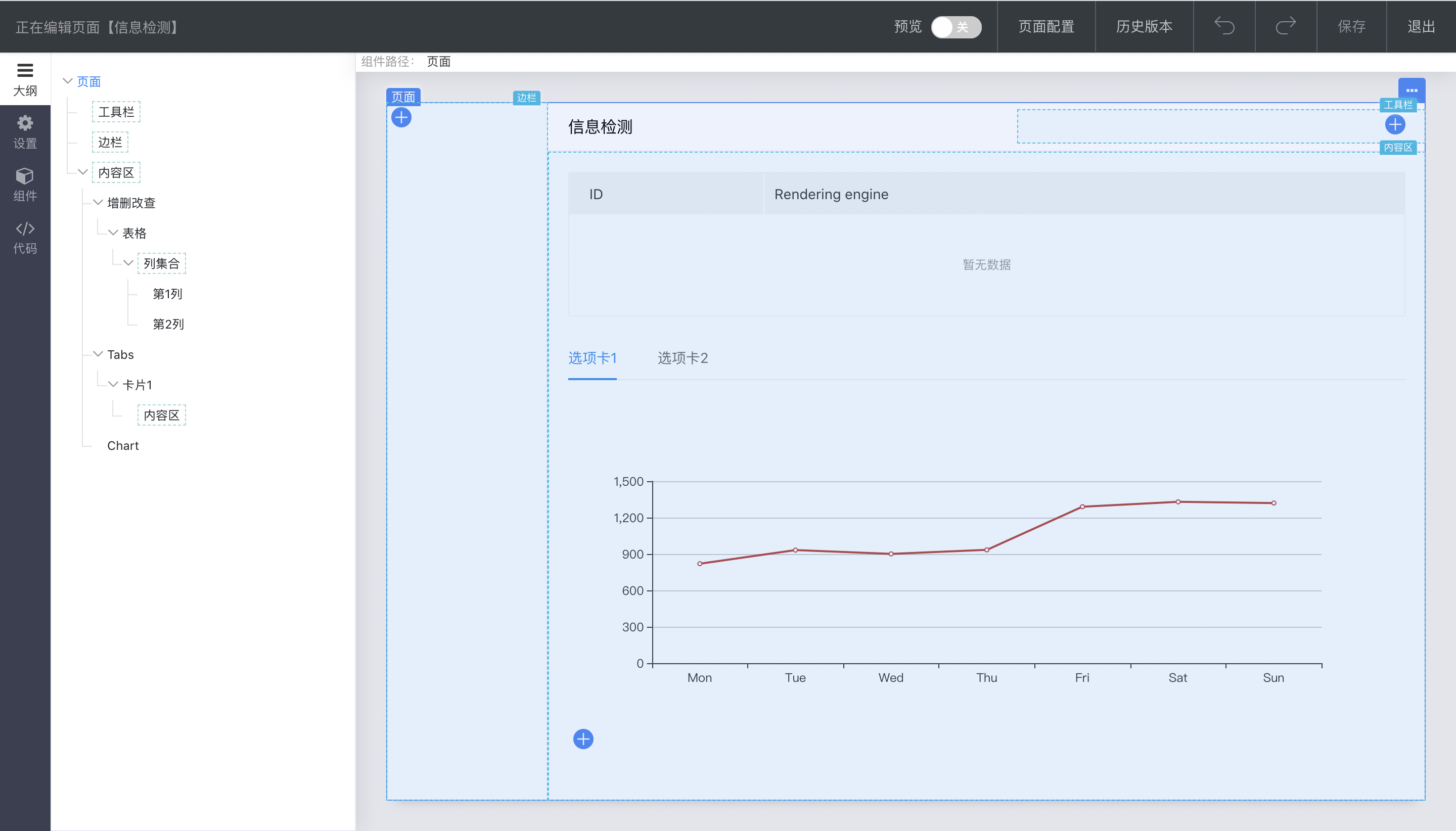
编辑区
页面蓝色区域,显示当前状态页面内容,分为边栏、工具栏和内容区。编辑区可以通过鼠标选中、大纲树节点选择或右键功能选择想要选中的区域并进行编辑。

全局工具
全局工具支持手机模式切换,支持预览、撤销、保存、推出等基本操作,也可以通过【页面配置】修改页面配置信息。【历史版本】支持查看编辑保存日志,并恢复已保存版本实现页面配置回滚。

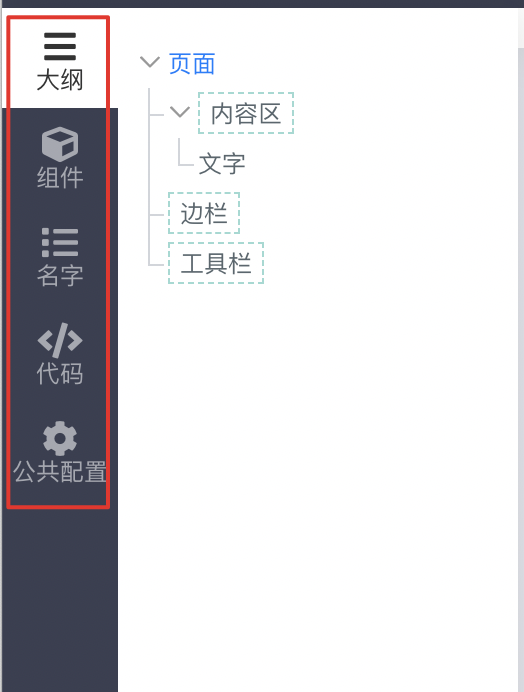
组件面板
组件面板分为大纲、组件和代码三个模块。

大纲
可以通过大纲,选中不同层级的组件,从而进行组件属性的设置

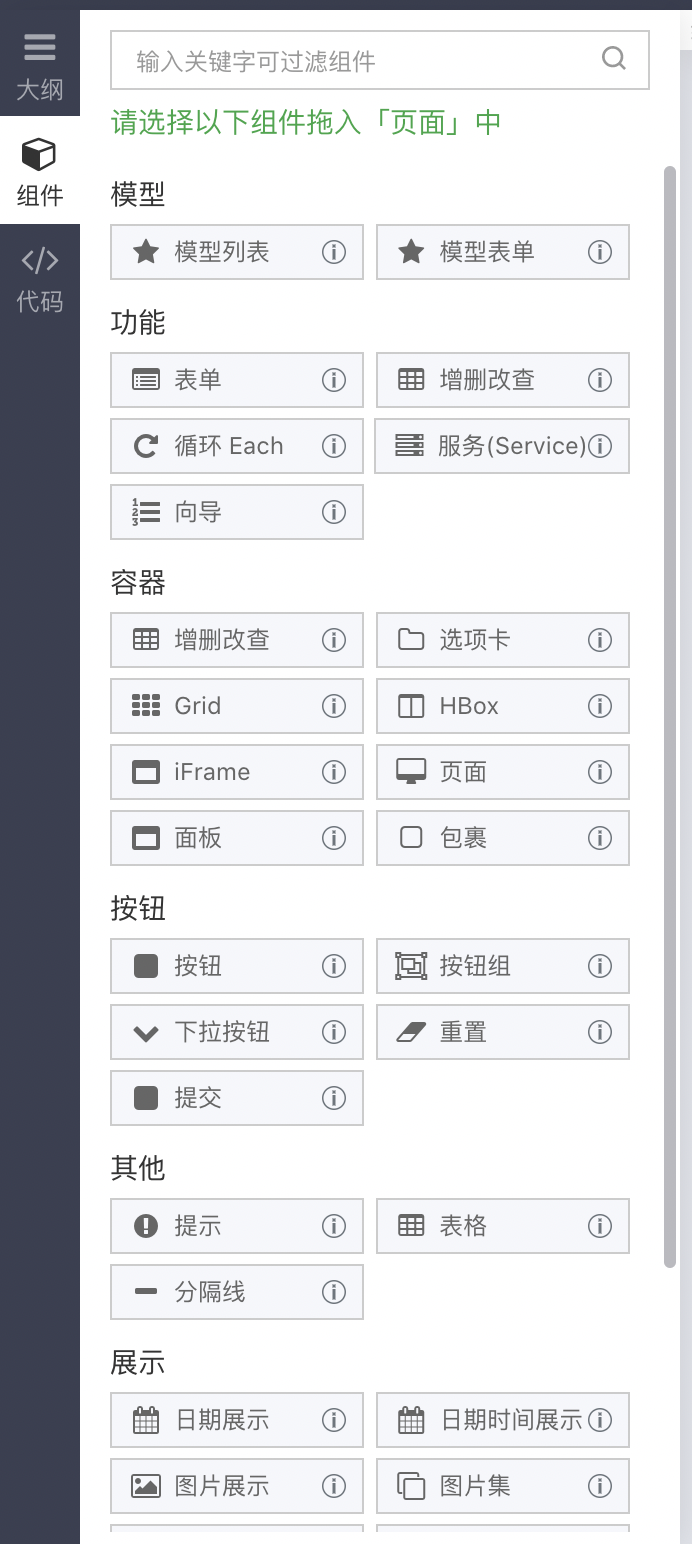
组件
展示组件的组件面板,可以从中选择要添加的组件拖拽到指定的区域中。

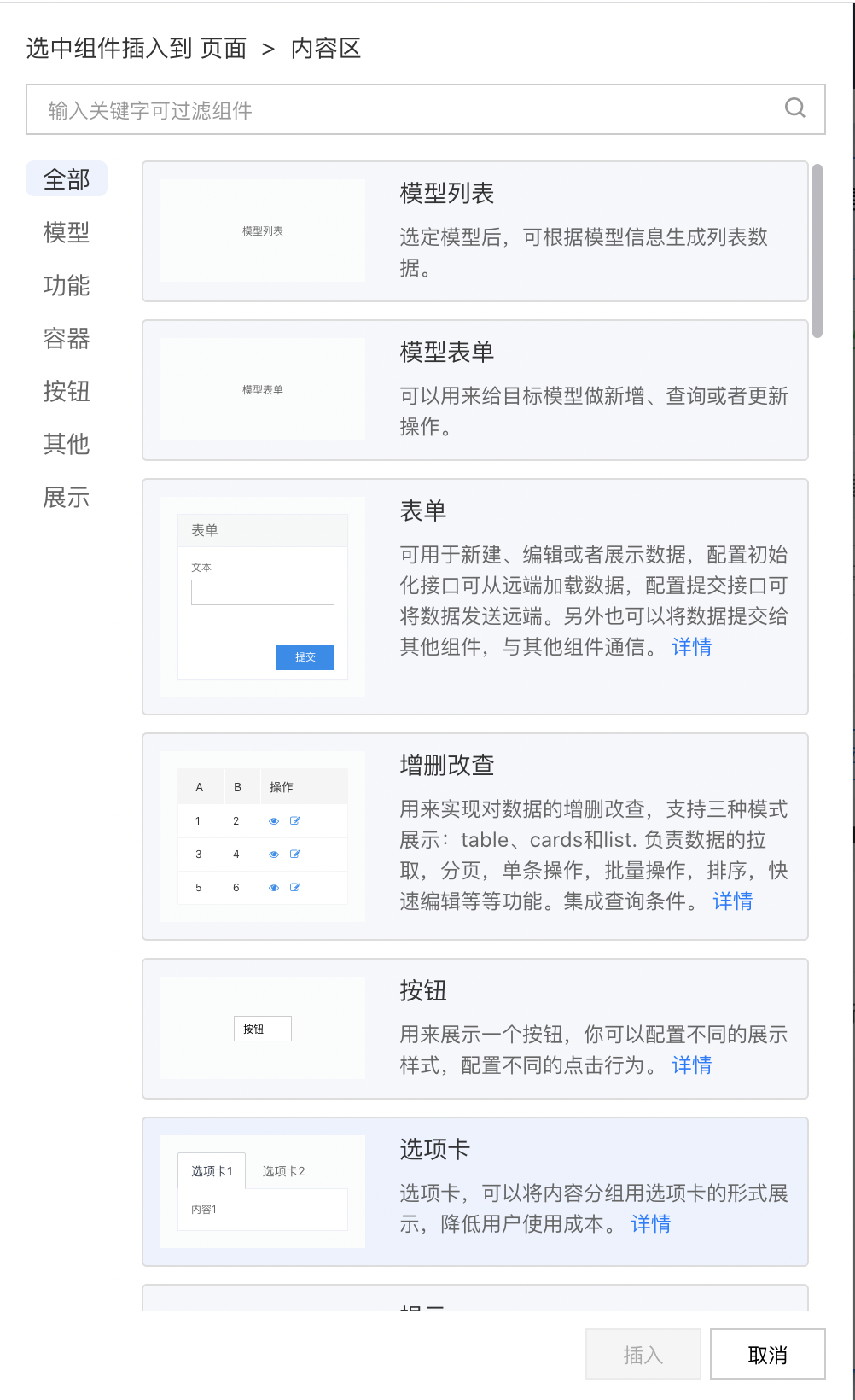
通过编辑区的添加图标也可以唤起组件列表,这里会有对组件的简要介绍,并且包含平台的所有组件。部分新增的组件也会优先在这里展示。

如果需要的组件在组件面板中未找到,可以尝试在组件列表中进行检索,如仍未找到可以使用自定义组件功能(近期即将推出)或通过文档留言或工单进行反馈。
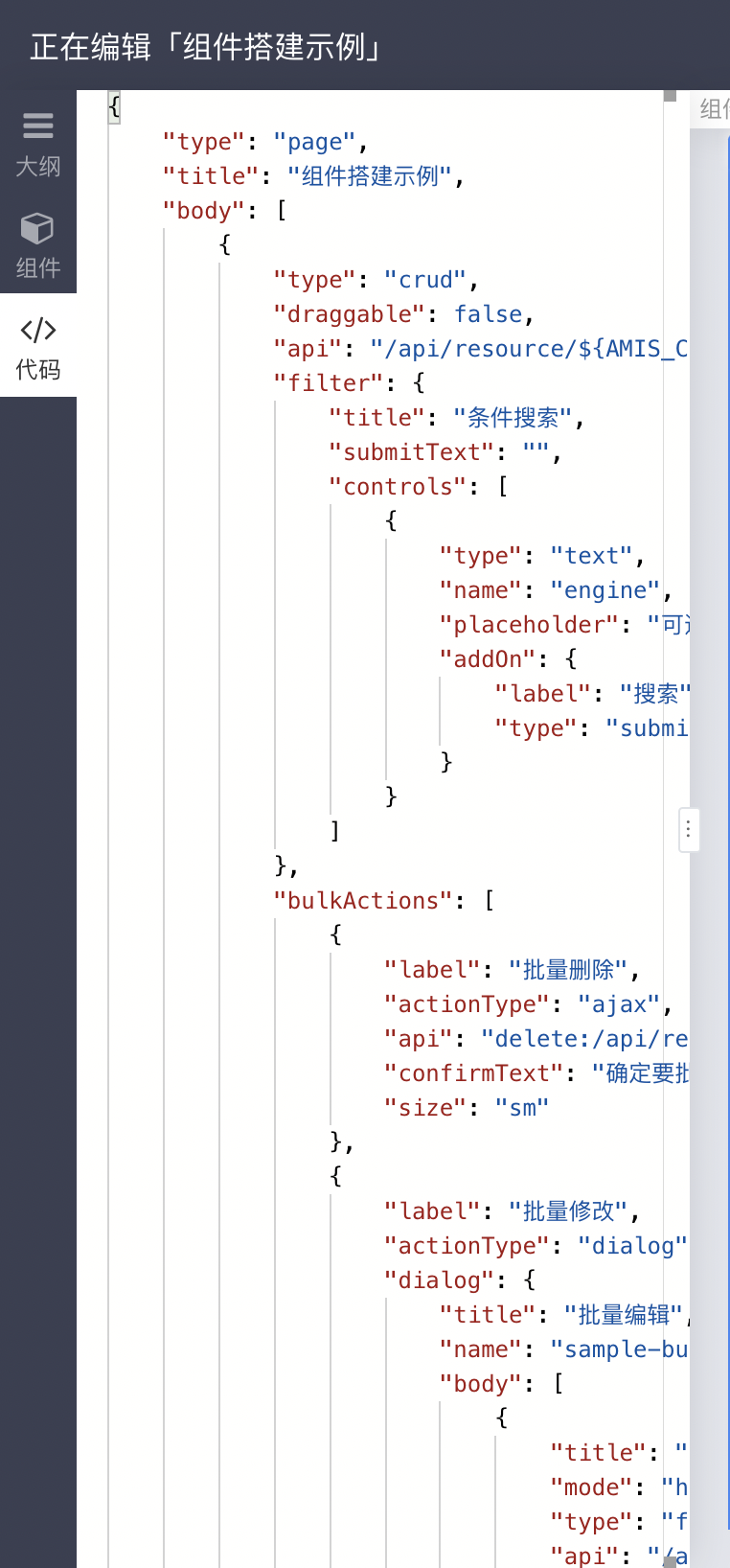
代码
也可以通过代码模式,直接对 amis 配置代码进行编辑,具体 amis 配置文档可看:https://baidu.gitee.io/amis/docs/index

配置面板
主要实现组件属性的可视化配置,配置信息会随着组件的不同而变化。
以增删该查组件为例,需要配置的项包括:
-
增删改查
- 常规:基础功能配置,如查询条件、批量操作、单条操作、同步地址栏、默认参数、保留条目选择、指定主键等
- 接口:可配置数据拉取接口、快速保存接口、快速保存单条接口、默认消息提示等
- 外观:可配置内容展现方式、顶部工具栏配置、底部工具栏配置、快捷工具配置和 CSS 设置等
- 其他:页面基础设置配置,如数据源、页面信息字段等
-
表格
- 常规:标题和表格列设置
- 外观:表格展现样式
- 其他:数据显隐配置






