组件是爱速搭平台的核心能力之一,平台支持上百种组件,并实现了根据选中组件的不同进行分组展示,让组件选择和拖拽更加方便。
页面设计器默认展示的可选组件主要分为:
- 模型组件
模型组件是组件化的数据模型,往页面中添加数据模型即完成了数据模型表单在页面中的嵌入,功能上保留了数据模型的主要特性如数据收集、提交、管理等。便捷完成组件的数据管理配置。
目前平台支持了模型列表组件和模型表单组件,分别对应数据模型的列表展示类型和表单提交类型和当前用户信息。

- 功能组件
功能组件主要用于实现一定的页面逻辑功能。如自定义代码,二维码,异步任务等。

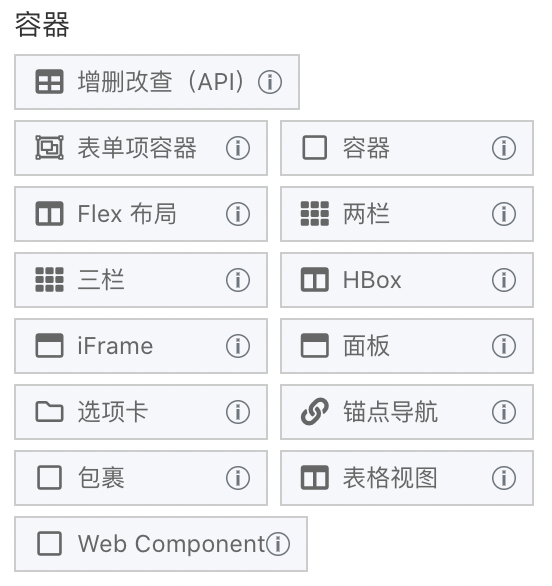
- 容器组件
容器组件主要是在页面中添加一个容器,以进行局部页面更多的配置和设计。

- 按钮组件
顾名思义是按钮类的组件,可以配置一些按钮类型的事件和交互。

- 其他组件
其他组件是指没有明确分类的组件,如提示组件,表格组件、分隔符组件等。以提示组件为例,可以配置特定触发条件下的提示效果。

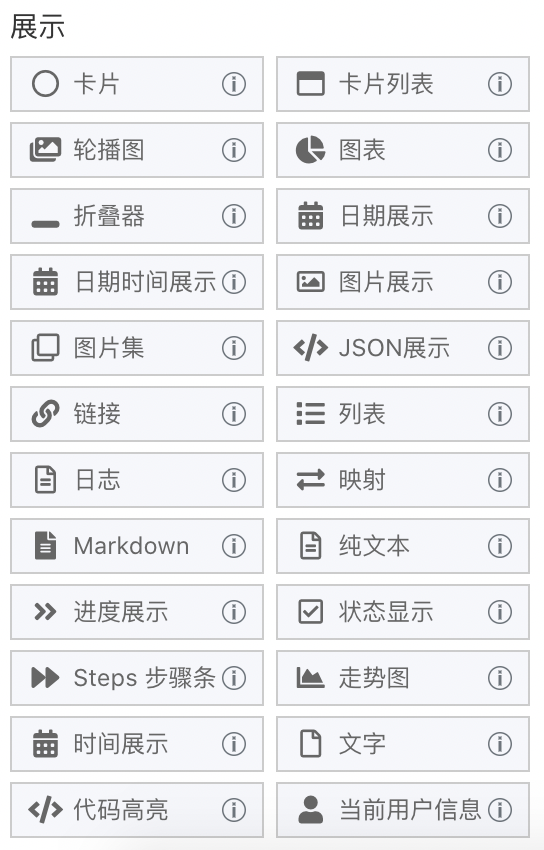
- 展示组件
顾名思义是主要实现展示效果的组件,如日期展示、图片集、图表、JSON 展示等。

- 部分组件未在上述图片中展示,更多组件样式请在组件列表中获取。如图表组件、轮播图等。
- 如需在某个组件内添加组件,可在编辑区选中目标组件,左侧组件面板会列出所有可选组件。






