腾讯云云函数实战教程 - 在小程序云开发中实现函数互调及邮件发送 | 函数部署
文档简介:
环境准备:
在开始部署云函数前,您需要:
1. 申请获取小程序 AppID。
2. 下载并安装 微信开发者 IDE。
3. 在您的电脑上,安装 Node8.9 或以上运行环境。
4. 在您的电脑上,安装 npm 工具,关于 npm 详细可参考 npm 官网。
5. 阅读并了解小程序云开发使用的基础信息,详情可参考 微信官网教程。
环境准备
在开始部署云函数前,您需要:
1. 申请获取小程序 AppID。
2. 下载并安装 微信开发者 IDE。
3. 在您的电脑上,安装 Node8.9 或以上运行环境。
4. 在您的电脑上,安装 npm 工具,关于 npm 详细可参考 npm 官网。
5. 阅读并了解小程序云开发使用的基础信息,详情可参考 微信官网教程。
创建小程序项目并部署云函数
1. 在微信开发者 IDE中,新建一个项目,并填写项目信息。
2. 在 IDE 的工具栏中,单击云开发,申请开通云端环境(即自动生成数据库实例、对象存储桶、云函数运行环境)。
3. 在 IDE 的代码栏中,右键单击 cloud 目录下的 functions,将 “当前环境” 设置为指定本地函数目录的云端环境。如下图所示:


4. 右键单击 functions,选择新建 Nodejs 云函数,新建 Nodejs 云函数。例如,新建一个名称为 test 的 Nodejs 云函数。
5. 在新建的 Nodejs 云函数的 index.js 中,编写主函数。例如,将以下代码作为主函数复制至 index.js 中。
const cloud = require('wx-server-sdk')cloud.init({env: 'test-demo-id' //环境初始化})// 云函数入口函数exports.main = async (event, context) => {console.log("Start to test")return await cloud.callFunction({name:'sendmail',})}
6. 判断是否需要安装第三方库。
是,使用 npm 工具安装或者在 package.json 中声明。 package.json 声明如下所示:
{"name": "test","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"wx-server-sdk": "latest"}}
否,请执行下一步。
7. 右键单击新建的 Nodejs 云函数(即 test 函数),选择 “上传并部署(云端安装依赖)”,将修改后的代码同步到云端。
8. 重复执行 步骤4,新建一个 Nodejs 云函数,并将该云函数命名为 sendemail。
9. 在 sendemail 云函数的 index.js 中,编写主函数。例如,将以下代码作为主函数复制至 sendemail 云函数的 index.js 中。
// 云函数入口文件const nodemailer = require("nodemailer");var transporter = nodemailer.createTransport({service: 'qq',port: 465, // SMTP 端口secure: true, // 使用 SSLauth: {user: 'xxxx@qq.com', // 发送邮件的邮箱pass: '*******' // 邮箱密码}});var mailOptions = {from: 'xxxxxxx@qq.com', // 发件地址to: 'xxxxxxxx@qq.com', // 收件列表subject: '测试云函数', // 标题text: '测试云函数'};// 云函数入口函数exports.main = async (event, context) => {console.log("Start to sendemail")//开始发送邮件const info = await transporter.sendMail(mailOptions);console.log('Message sent: ' + info.response);return info}
注意
在该段代码中,需要填写您实际的邮箱地址、密码、想要发送的邮箱地址等信息。
10. 使用 npm 工具安装或者在 package.json 中声明第三方 “nodemailer” 库。 package.json 声明如下所示:
{"name": "sendmail","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"wx-server-sdk": "latest","nodemailer":"^4.7.0"}}
11. 右键单击 sendemail 函数,选择 “上传并部署(云端安装依赖)”,将修改后的代码同步到云端。
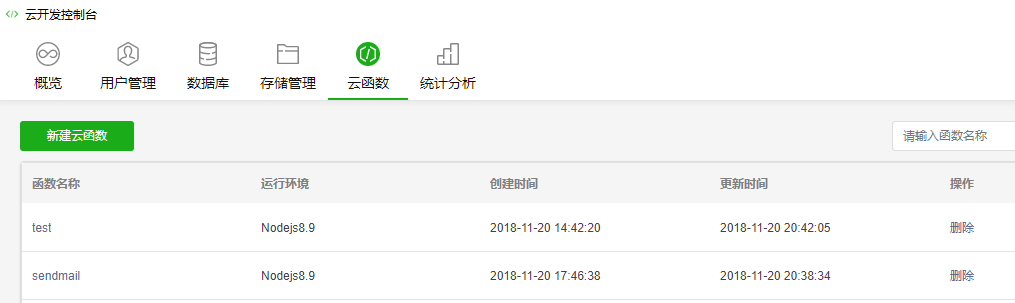
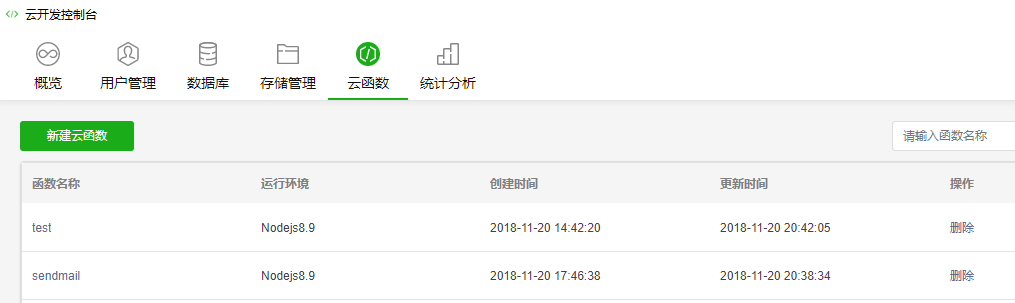
12. 切换至云开发控制台,选择 “云函数”,查看新创建的函数是否显示在列表中。如下图所示,即表示 test 函数和 sendemail 函数已经在云端部署成功。