文档简介:
本文介绍如何快速入门实时云渲染产品。
1.接入前的准备
1.1 推荐调试环境
|
操作系统 |
浏览器 |
支持的最低版本 |
|
Windows |
Chrome |
63 |
|
Mac |
Chrome |
63 |
|
Safari |
11 |
|
|
Android |
Chrome |
63 |
|
微信内置浏览器。 |
7.0.9(微信版本) |
|
|
钉钉内置浏览器。 |
11.2.5(钉钉版本) |
|
|
HUAWEI自带浏览器。 |
12.0.4 |
|
|
iOS |
Chrome |
63 |
|
Safari |
11 |
|
|
微信内置浏览器。 |
7.0.9(微信版本) |
|
|
钉钉内置浏览器。 |
11.2.5(钉钉版本) |
1.2 接入前须知
1.2.1 应用接入相关
iOS浏览器保护策略
微信 WebView 限制,需要有 User Action 才会播放音视频,小程序接入JS SDK前您需要做如下操作:
-
iOS 15.4以下版本暂不支持自动播放,若通过Safari或微信内置浏览器打开应用,需要在用户进入推流页面时监听> WeixinJSBridgeReady,引导客户交互页面(通过点击弹窗、按钮)。
-
待收到用户交互后回调init SDK。
-
低电量模式容易自动播放失败,需要有用户交互的同时调用replay接口。
应用要求
为了您发布的应用有最好的渲染体验,需要在上传平台前将应用设置无边框全屏显示,并设置播放实例显示模式自适,便于后续通过sdk设置应用分辨率。
说明:
应用 独占全屏 不属于无边框模式
应用独占全屏时显示器分辨率是由应用控制的,此时强行修改桌面分辨率可能导致应用崩溃。
如何区分 无边框全屏 和 独占全屏
无边框全屏应用按 Alt+Tab 切换窗口不会导致显示器闪烁,独占全屏应用切换会有闪烁的现象。
1.2.2获取服务请求认证
调用云渲染ecloud-rcr sdk需要提供云渲染天翼云账号的Access Key Id 和Secret Access Key,具体参见获取账号认证密钥,为了您的账号和财产安全,您在接入sdk时可以在前端设置模糊密钥,以防止重要信息被截获。
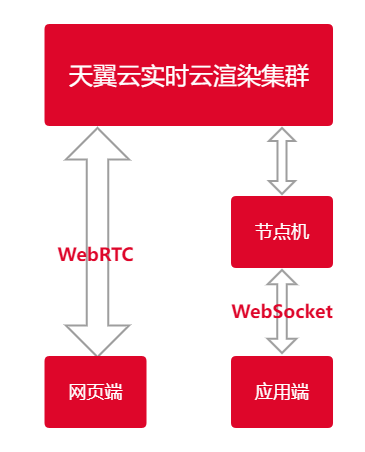
1.2.3 云渲染通信原理说明
云渲染已集成了一套实时通信流程,您只需要引入云渲染 SDK即可实现H5和应用端的实时网络通信,更多信息参见了解云渲染通信基础。

2. 实时云渲染平台接入

2.1 开通云渲染服务
-
接入平台前需要您注册天翼云账号,并通过天翼云账号开通云渲染服务。
-
开通云渲染服务后,进入控制台,开始使用云渲染平台功能。
说明:
实时云渲染服务暂未对外开放试用功能,若需试用体验云渲染产品,可联系客户经理申请。
2.2 控制台云化应用
仅需三步即可实现通过云渲染平台实现应用云化,您需要上传资产、发布应用、测试应用,通过这些操作将应用运行至云渲染高配置实例中。
1. 上传资产
云渲染提供两种方式上传资产,若您的资产体积较大,可通过大文件上传工具上传资产,加快上传速度。
2. 发布应用
-
资产上传成功后,即可发布应用让应用运行至云端节点。
-
3D应用支持发布至多个区域,云渲染服务开通多个区域后算力调度将识别终端所在位置,自动接入最近节点。
-
点击应用上架,生成应用测试链接。
3. 测试应用
应用发布成功后可通过渲染链接查看应用实时渲染效果,若应用启动不成功、启动效果不满意可通过以下步骤调试、修改:
-
应用无法启动成功
-
应用一直处于加载中:检查应用启动是否需要配置启动参数。
-
应用结束运行:检查应用是否本地可运行,若持续出现问题请联系客服解决。
-
提示并发数已达最大:需要增加应用配置中的最大并发数。
-
提示超过允许带宽 BANDWIDTH_EXCEEDS:需要增加已购买的固定带宽数。
-
部分浏览器不支持webRTC,导致应用在此环境无法运行,建议在云渲染推荐的浏览器版本中做应用调试。
-
应用启动过慢
-
对于渲染规格包周期用户,我们提供了应用预热的功能,您可以开启预热让节点秒速加载。
-
您可按照所属地域开通对应区域的云渲染服务,减少网络延迟带来的加载过慢问题。
-
应用卡顿、延迟
-
您可打开应用右上角工具栏中的网络信息,查看是否是网络问题导致的丢包率过高,或更换网络访问。
-
配置应用码率,更换为流畅优先。
-
应用无法与终端进行交互
-
是否应用配置开启了多点触控,开启多点触控后,需要应用安装云渲染插件才可进行交互。
更多应用解答参见常见问题。
3. 前端项目接入应用
3.1 部署客户端 Demo
| 云渲染提供了接入测试Demo,用户下载Demo后,只需修改配置文件中的appId、sa、sas,即可将查看应用接入JSSDK后的效果。
| 由于小程序不支持webRTC,若想在小程序引入应用,可以通过web-view嵌入Html地址,加载应用渲染画面。
以下是Demo使用说明:
-
下载Demo,本地解压文件
-
替换Demo中index文件里的部分参数
|
参数 |
填写说明 |
|
const appId = "xxxx"; |
租户控制台应用发布成功后应用列表显示的应用ID。 |
|
const sa = "xxxxx"; |
您云渲染服务开通账号的在iam平台生成的AK,查看如何获取AK/SK |
|
const sas = "xxxxx"; |
您云渲染服务开通账号的在iam平台生成的SK。 |
-
打开index.html,浏览器查看应用渲染效果
3.2 ecloud-rcr SDK实战说明
以下将说明云渲染ECloud-RCR SDK的基本用法:
启动应用
在页面中引入初始化脚本。
<script src="/path/to/ecloud-rcr.umd.min.js"></script>复制
或代码中 import。
import { RCRLaunch, Keyboard, Launcher } from 'ecloud-rcr';复制
初始化构造器,创建实例连接会话,播放会话。
const bootstrap = async () => {
try {
const launch: Launcher = await RCRLaunch({
appId,
sa,
sas,
baseOptions: {
startType: 1,
},
extendOptions: {
onPlay: () => {},
},
});复制
更多指导文档请看:
-
SDK 接入文档:详细说明如何使用SDK,包含键盘事件自定义、文本传输管理、播放管理、连接管理能能力说明。
-
快速入门:从发布应用到JSSDK调试,为您说明接入云渲染平台的全流程。
-
云渲染通信基础:说明云渲染双向通信原理,并且指引您通过云渲染提供插件快速支持应用与终端数据通信。






