点击体验产品 Demo
体验网站接入前端性能监控后的完整功能,包括:用户访问日志、前端错误收集和 CDN 资源测速等一体化监控解决方案
云原生场景下的一体化可观测性平台,快速定位故障及性能瓶颈
实战教学视频
分享网站和小程序前端可观测性业内动态,及前端性能监控的最佳实践
日志上报
开发者可以上报任意数据到前端监控平台,其中包括一般性日志、自定义事件、自定义测速等,用来满足前端开发者日志收集的诉求。
错误收集
前端性能监控主动收集浏览器执行 JS 代码报错、接口信息报错、资源加载异常、Promise 异常等报错,开发者只需接入 SDK 即可实现所有错误收集的功能。
性能监控
前端性能监控支持首屏耗时、建立 TCP 连接耗时、TTFB 耗时、SSL 耗时等页面性能监控。通过加载速度,交互性和视觉稳定性三个角度反映用户的体验情况,协助您进行用户体验优化。
资源测速
资源测速支持对图片加载耗时,CDN 资源耗时等测速。您可以通过多种度视图(地域、ISP、浏览器等)多维度分析接口性能情况。
接口测速
前端性能监控支持查看每个页面下的 API 调用情况,包括调用成功率、成功或失败的平均耗时、失败次数等。您可以通过多种度视图(地域、ISP、浏览器等)多维度分析接口性能情况。
智能告警
前端性能监控结合云监控告警能力,提供更可靠易用的错误,页面耗时,性能数据等异常告警。当这些指标超过您设定的阈值时,将会实时为您发送告警通知。
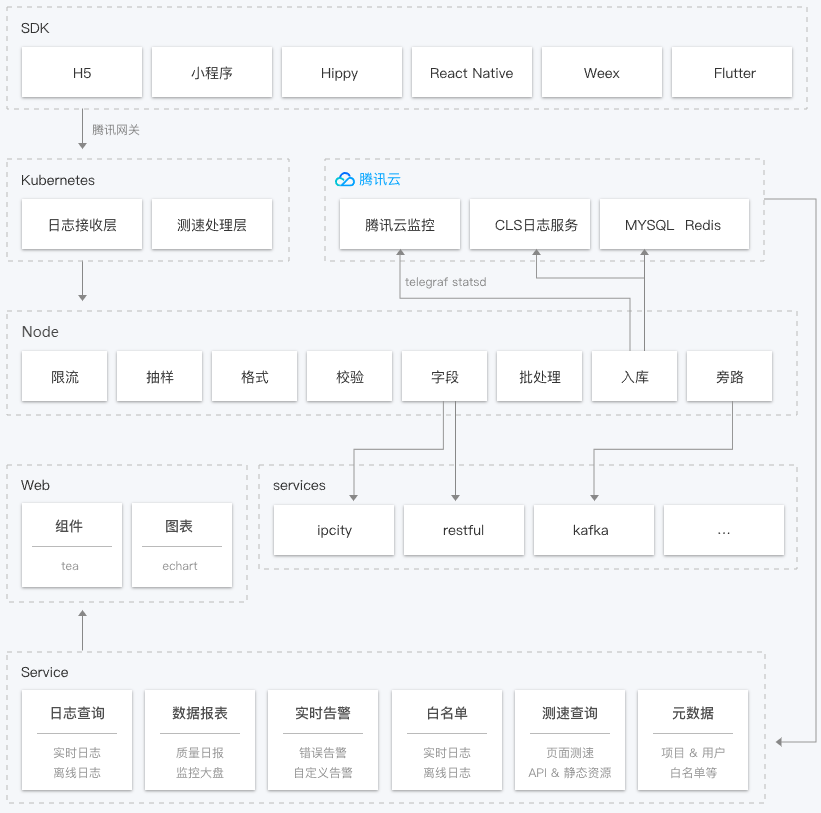
产品架构

帮助与文档
计费模式
前端性能监控支持按量付费后付费模式,并根据您的上报量进行计费。
新手指引
帮助您快速了解、使用前端性能监控。
接入应用
前端性能监控支持 Web 、小程序(微信、QQ)、Hippy、Weex 和 Rect Native 应用类型接入。
API 文档
提供丰富的 API 接口,包括功能接口的使用方法和参数,提供请求示例、响应示例以及错误码介绍。
常见问题
前端性能监控目前支持了哪些平台?提供了什么平台的 SDK?
目前支持 Web、Hippy、小程序(微信、QQ)和 React Native 等平台的数据上报,更多 SDK 的支持工作也在进行中。
用户的日志会在前端性能监控保存多久?
用户上报的原始日志,包括错误,自定义上报,页面访问,保留 30 天。
性能相关的指标数据,如页面性能,API 监控、静态资源监控等,保留 15 天
每天定时计算出来的数据,例如每天的项目评分,每天的 PV/UV 汇总数据等,保留 90 天。
前端性能监控根据哪个字段来计算 UV ?
Aegis SDK 为每个用户独立生成一个 aid 作为用户(设备)的唯一标识,存储在浏览器的 localStorage,用于计算 UV。aid 不受登录态影响,只有用户清理浏览器缓存 aid 才会更新。
前端性能监控支持哪些应用场景?
提升用户体验
前端性能监控通过页面报错、页面加载、接口成功率等关键性能指标变化趋势,实时了解用户使用情况。基于关键性能指标变化趋势和用户健康度评分,改善用户浏览页面体验。
故障定位
前端性能监控支持 JS 代码报错,接口信息报错、资源加载异常、Promise 异常等错误主动收集和慢页面详情监控(首屏加载耗时、请求响应等),通过页面加载瀑布图、Core Web Vitals(谷歌提出的三个网络性能指标的视图)、地区视图等多维度关联分析异常指标,定位异常原因。
性能优化
前端性能监控支持地区、运营商、网络、设备/机器类型等多维度视图。您可以结合用户特征和多维度视图进行对比分析,实现有针对性地优化 Web 应用性能。
什么是离线日志?
前端性能监控的离线日志是把大部分日志存储在用户本地,只有在需要使用的时候才把日志上报到监控平台的解决方案。






