文档简介:
在您阅读此文档时,我们假定您已经具备了基础的 Android 应用开发经验,并能够理解相关基础概念。此文档是针对导入 EaseIMKit 库的快速集成文档,如果只是导入 SDK 集成使用,请参考 环信即时通讯 IM Android 快速开始。
简介
EaseIMKit 是什么?
EaseIMKit 是 EaseUI 的升级版,是基于环信 IM SDK 的一款 UI 组件库,它提供了一些通用的 UI 组件,例如‘会话列表’、‘聊天界面’和‘联系人列表’等,开发者可根据实际业务需求通过该组件库快速地搭建自定义 IM 应用。EaseIMKit 中的组件在实现 UI 功能的同时,调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 EaseIMKit 时只需关注自身业务或个性化扩展即可。
EaseIMKit 源码地址
- EaseIMKit(opens new window)
使用 EaseIMKIt 的环信 IM APP 源码地址:
- 环信 IM(opens new window)
导入 EaseIMKit
开发环境要求
- Android Studio 3.2 以上
- Gradle 4.6 以上
- targetVersion 26 以上
- Android SDK API 19 以上
- Java JDK 1.8 以上
集成说明
EaseIMKit 支持 Gradle 接入和 Module 源码集成
Gradle 接入集成
重大变动
远程仓库统一由 JCenter 迁移到 MavenCentral,依赖库的域名由 “com.hyphenate” 修改为 “io.hyphenate”,详见 环信即时通讯 IM Android 快速开始。
implementation 'io.hyphenate:ease-im-kit:xxx版本' implementation 'io.hyphenate:hyphenate-chat:xxx版本'
EaseIMKit 必须依赖环信 IM SDK,因而在使用 EaseIMKit 时必须同时添加环信 IM SDK 依赖。
注意
- IM SDK 3.8.0 版本以后,远程依赖的 artifactId 修改为 hyphenate-chat,且该版本以后中不再包含音视频相关逻辑。
- IM SDK 3.8.0 以下,远程依赖,包含音视频的 artifactId 为 hyphenate-sdk,不包含音视频的 artifactId 为 hyphenate-sdk-lite。如果想使用不包含音视频通话的 SDK,用 implementation 'io.hyphenate:hyphenate-sdk-lite:xxx版本'。
版本号参考 Android SDK 更新日志。
Module 源码集成
implementation project(':ease-im-kit')
依赖的第三方库
- Glide: 图片处理库,显示用户头像时用到。
- BaiduLBS_Android.jar: 百度地图定位库。
关于位置消息说明
EaseIMKit 中位置消息使用的是百度地图定位 jar 包,为了防止出现百度地图类冲突的问题,EaseIMKit 库打包时对百度地图定位 jar 包采用了只编译的方式,这就要求如果开发者想要使用位置消息,需要在自己的项目中添加百度地图定位的 jar 包及其 so 文件。
初始化
在 application 的 onCreate 下调用初始化 EaseIMKit 的方法。
注意
EaseIMKit 初始化里已包含 SDK 的初始化,不需要再去调用 SDK 的初始化。
public class DemoApplication extends Application { @Override public void onCreate() { super.onCreate();
//EaseIM 初始化 if(EaseIM.getInstance().init(context, options)){ //在做打包混淆时,关闭 debug 模式,
避免消耗不必要的资源 EMClient.getInstance().setDebugMode(true); //EaseIM 初始化成功之后再调用注册消息监听的代码 ... } } }
快速搭建
EaseIMKit 封装了常用 IM 功能,提供了会话,聊天及联系人等基本的 fragment,旨在帮助开发者快速集成环信 SDK。
创建会话列表界面
EaseIMKit 提供了 EaseConversationListFragment,需要将其或者其子类添加到 Activity 中。开发者需要对刷新事件(新消息,删除消息,删除会话等)进行处理。

注意
要实现自定义头像及昵称,请参考 设置头像和昵称。
创建聊天界面
EaseIMKit 提供了 EaseChatFragment,添加到 Activity 中并传递相应的参数即可用。 必须向 EaseChatFragment 传递的参数为:
- conversationId——会话 ID,单聊时指对方 ID,群聊和聊天室时指群和聊天室 ID;
- chatType——聊天类型,整型,分别为单聊(1)、群聊(2)和聊天室(3);
可选传递参数为:
- history_msg_id——消息 ID,用于查询历史记录时的定位消息 ID;
- isRoaming——是否开启漫游,布尔类型,用于标记是否优先从服务器拉取消息。
public class ChatActivity extends BaseActivity { private EaseChatFragment chatFragment; @Override
protected void onCreate(Bundle arg0) { super.onCreate(arg0); setContentView(R.layout.em_activity_chat);
//use EaseChatFratFragment chatFragment = new EaseChatFragment(); //pass parameters to chat fragment
chatFragment.setArguments(getIntent().getExtras()); getSupportFragmentManager().beginTransaction()
.add(R.id.container, chatFragment).commit(); } }

添加联系人界面
EaseIMKit 提供了 EaseContactListFragment,添加其及其子类到 Activity 中。开发者需要对刷新事件(添加联系人,删除联系人等)进行处理。

设置样式
设置标题栏
EaseIMKit 提供了自定义的标题栏控件 EaseTitleBar。

标题栏除了做为 View 所具有的属性功能外,还可以设置标题的位置等。
xml 中设置如下:
<com.hyphenate.easeui.widget.EaseTitleBar android:id="@+id/title_bar" android:layout_width="match_parent"
android:layout_height="@dimen/em_common_title_bar_height" app:titleBarTitle="@string/em_chat_group_detail_title"
android:background="@color/white" app:titleBarDisplayHomeAsUpEnabled="true"/>
其中 titleBarDisplayHomeAsUpEnabled 属性为设置返回按钮是否可见,设置标题位置可设置 titleBarTitlePosition,可选值为 center,left 和 right。
也可进行代码设置,如下:
EaseTitleBar titleBarMessage = findViewById(R.id.title_bar_message); //设置右侧菜单图标 titleBarMessage.
setRightImageResource(R.drawable.chat_user_info); //设置标题 titleBarMessage.setTitle("标题"); //设置标题位置
titleBarMessage.setTitlePosition(EaseTitleBar.TitlePosition.Left); //设置右侧菜单图标的点击事件
titleBarMessage.setOnRightClickListener(this); //设置返回按钮的点击事件 titleBarMessage.setOnBackPressListener(this);
当然设置右侧菜单,您也可以通过 Android 提供的添加 menu xml 的形式实现。修改按钮图标,可以调用 titleBarMenuResource 属性进行设置。
设置会话列表
会话列表可以修改如下样式:
- 头像:头像大小,头像形状(方形,带圆角的方形,圆形),描边
- 标题、内容、时间等文字:字体大小,字体颜色
- 未读消息:可设置是否展示,展示位置(左式和右式)
在 EaseConversationListFragment 及其子类中可以直接获取到 EaseConversationListLayout 这个控件,然后通过这个控件进行设置。
代码如下:
//设置头像尺寸 conversationListLayout.setAvatarSize(EaseCommonUtils.dip2px(mContext, 50));
//设置头像样式:0 为默认,1 为圆形,2 为方形(设置方形时,需要配合设置 avatarRadius,默认的
avatarRadius 为 50dp) conversationListLayout.setAvatarShapeType(2); //设置圆角半径
conversationListLayout.setAvatarRadius((int) EaseCommonUtils.dip2px(mContext, 5));
//设置标题字体的颜色 conversationListLayout.setTitleTextColor(ContextCompat.getColor(mContext,
R.color.red)); //设置是否隐藏未读消息数,默认为不隐藏 conversationListLayout.hideUnreadDot(false);
//设置未读消息数展示位置,默认为左侧 conversationListLayout.showUnreadDotPosition
(EaseConversationSetStyle.UnreadDotPosition.LEFT);
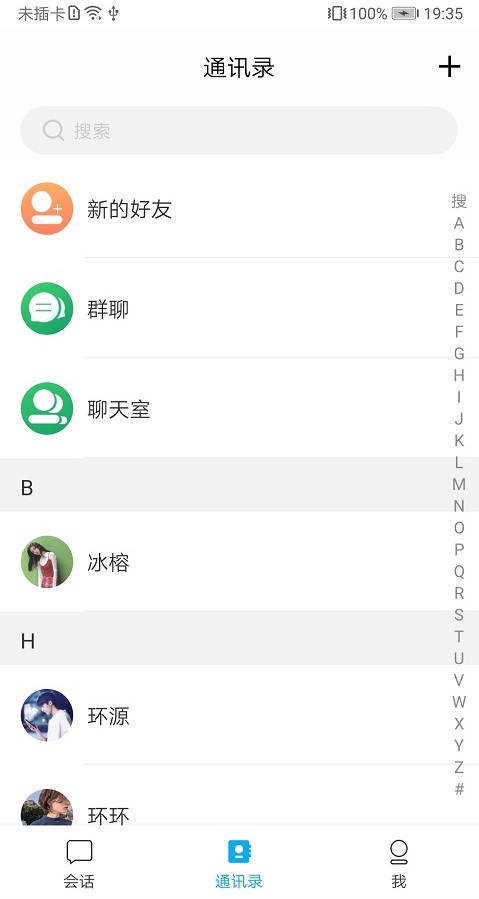
效果如下图:
 更多样式请参考 EaseContactListLayout 控件。
更多样式请参考 EaseContactListLayout 控件。
增加长按菜单项
EaseConversationListLayout 提供了增加菜单项的 API,开发者可方便的增加更多的菜单功能。 示例代码如下:
@Override public void initView(Bundle savedInstanceState) { super.initView(savedInstanceState)
; ...... conversationListLayout.addItemMenu(Menu.NONE, R.id.action_con_delete, 4, getString(R.string.ease
_conversation_menu_delete)); } ...... @Override public boolean onMenuItemClick(MenuItem item, int position)
{ EaseConversationInfo info = conversationListLayout.getItem(position); Object object = info.getInfo();
if(object instanceof EMConversation) { switch (item.getItemId()) { case R.id.action_con_make_top :
// 将会话置顶 conversationListLayout.makeConversationTop(position, info); return true; case
R.id.action_con_cancel_top : // 取消会话置顶 conversationListLayout.cancelConversationTop(position, info)
; return true; case R.id.action_con_delete : showDeleteDialog(position, info); return true; }
} return super.onMenuItemClick(item, position); }
设置聊天窗口
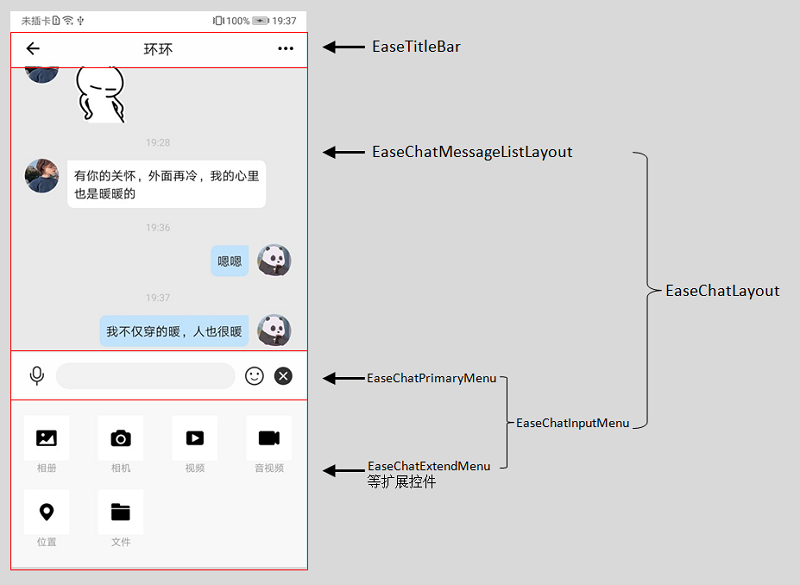
聊天窗口包括标题栏(不包含在 EaseChatFragment中),聊天区,输入区及扩展展示区,如下图所示:

标题区 EaseTitleBar 的具体布局及实现不在 EaseIMKit 库的聊天控件及 fragment 中,需要你自己去实现。 开发者可以在 EaseChatFragment 中获取到 EaseChatLayout 这个控件,然后通过这个控件进一步获取到获取其他控件,代码如下:
//获取到聊天列表控件 EaseChatMessageListLayout messageListLayout = chatLayout.getChatMessageListLayout();
//获取到菜单输入父控件 EaseChatInputMenu chatInputMenu = chatLayout.getChatInputMenu(); //获取到菜单输入控件
IChatPrimaryMenu primaryMenu = chatInputMenu.getPrimaryMenu(); //获取到扩展区域控件 IChatExtendMenu
chatExtendMenu = chatInputMenu.getChatExtendMenu(); //获取到表情区域控件 IChatEmojiconMenu emojiconMenu
= chatInputMenu.getEmojiconMenu();
修改聊天列表样式
聊天列表区域可以修改背景,文字,气泡,是否展示昵称及聊天展示样式等,更多设置请参考 IChatMessageItemSet。
修改聊天列表背景
//获取到聊天列表控件 EaseChatMessageListLayout messageListLayout = chatLayout.getChatMessageListLayout();
//设置聊天列表背景 messageListLayout.setBackground(new ColorDrawable(Color.parseColor("#DA5A4D")));
效果如下图:

修改头像属性
开发者可以设置默认头像和头像形状。
//获取到聊天列表控件 EaseChatMessageListLayout messageListLayout = chatLayout.getChatMessageListLayout();
//设置默认头像 messageListLayout.setAvatarDefaultSrc(ContextCompat.getDrawable(mContext, R.drawable.
ease_default_avatar)); //设置头像形状:0 为默认,1 为圆形,2 为方形 messageListLayout.setAvatarShapeType(1);
效果如下图:

修改聊天文本
开发者可以修改聊天文本的字体大小及字体颜色,发送方及接收方需保持一致。
//获取到聊天列表控件 EaseChatMessageListLayout messageListLayout = chatLayout.getChatMessageListLayout();
//设置文本字体大小 messageListLayout.setItemTextSize((int) EaseCommonUtils.sp2px(mContext, 18));
//设置文本字体颜色 messageListLayout.setItemTextColor(ContextCompat.getColor(mContext, R.color.red));
效果如下图:

修改时间线样式
开发者可以修改时间线的背景,文字的大小及颜色。
//获取到聊天列表控件 EaseChatMessageListLayout messageListLayout = chatLayout.getChatMessageListLayout();
//设置时间线的背景 messageListLayout.setTimeBackground(ContextCompat.getDrawable(mContext, R.color.gray_normal));
//设置时间线的文本大小 messageListLayout.setTimeTextSize((int) EaseCommonUtils.sp2px(mContext, 18));
//设置时间线的文本颜色 messageListLayout.setTimeTextColor(ContextCompat.getColor(mContext, R.color.black));
效果如下图:

修改聊天列表展示样式
开发者可以设置聊天列表的样式,发送方和接收方位于两侧还是位于一侧。
//获取到聊天列表控件 EaseChatMessageListLayout messageListLayout = chatLayout.getChatMessageListLayout();
//设置聊天列表样式:两侧及均位于左侧 messageListLayout.setItemShowType(EaseChatMessageListLayout.ShowType.LEFT);
效果如下图:

修改输入区样式
输入区控件为 EaseChatInputMenu,它由输入控件 EaseChatPrimaryMenu,扩展控件 EaseChatExtendMenu 和表情控件 EaseEmojiconMenu 组成。
//获取到菜单输入父控件 EaseChatInputMenu chatInputMenu = chatLayout.getChatInputMenu(); //获取到菜单输入控件
IChatPrimaryMenu primaryMenu = chatInputMenu.getPrimaryMenu(); //获取到扩展区域控件 IChatExtendMenu
chatExtendMenu = chatInputMenu.getChatExtendMenu(); //获取到表情区域控件 IChatEmojiconMenu emojiconMenu
= chatInputMenu.getEmojiconMenu();
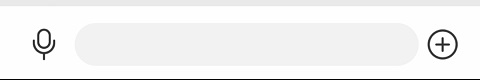
开发者可以修改菜单输入控件的样式,其有 5 种模式,即 完整模式,不可用语音模式,不可用表情模式,不可用语音和表情模式 和 只有文本输入模式。
//获取到菜单输入父控件 EaseChatInputMenu chatInputMenu = chatLayout.getChatInputMenu(); //获取到菜单输入控件
IChatPrimaryMenu primaryMenu = chatInputMenu.getPrimaryMenu(); if(primaryMenu != null) {
//设置菜单样式为不可用语音模式 primaryMenu.setMenuShowType(EaseInputMenuStyle.DISABLE_VOICE); }
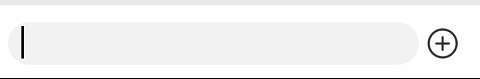
效果(EaseInputMenuStyle.DISABLE_VOICE)如下图:

其他样式为:
完整模式(EaseInputMenuStyle.All):

不可用表情模式(EaseInputMenuStyle.DISABLE_EMOJICON):

不可用语音和表情模式(EaseInputMenuStyle.DISABLE_VOICE_EMOJICON):

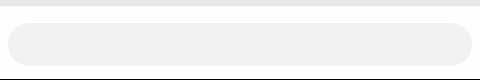
只有文本输入模式(EaseInputMenuStyle.ONLY_TEXT):

增加自定义消息类型及其布局
EaseIMKit 中已经为八种基本消息类型文本,表情,图片,视频,语音,文件,定位及 Custom 提供了基本的布局,ViewHolder 及 Delegate,开发者可以直接使用。但是这些类型很可能不能满足开发者的需求,那么就需要添加新的消息类型及其布局和逻辑。 使用 EaseIMKit 只需按照以下 5 步即可快速添加自定义消息类型。 下面我们以自定一个新的文本消息为例:
1、新建 ChatTxtNewAdapterDelegate 继承 EaseMessageAdapterDelegate。
public class ChatTxtNewAdapterDelegate extends EaseMessageAdapterDelegate <EMMessage, EaseChatRowViewHolder>
{ @Override protected EaseChatRow getEaseChatRow(ViewGroup parent, boolean isSender) { return null; }
@Override protected EaseChatRowViewHolder createViewHolder(View view, MessageListItemClickListener
itemClickListener) { return null; } }
2、新建 ChatRowTxtNew 继承 EaseChatRow 并实现相关方法
public class ChatRowTxtNew extends EaseChatRow { private TextView contentView; public
ChatRowTxtNew(Context context, boolean isSender) { super(context, isSender); } @Override
protected void onInflateView() { inflater.inflate(isSender ? R.layout.ease_row_sent_txt_new
: R.layout.ease_row_received_txt_new, this); } @Override protected void onFindViewById()
{ contentView = (TextView) findViewById(com.hyphenate.easeui.R.id.tv_chatcontent); } @Override
protected void onSetUpView() { EMTextMessageBody txtBody = (EMTextMessageBody) message.getBody()
; contentView.setText(txtBody.getMessage()); } }
布局文件以 R.layout.ease_row_sent_txt_new 为例,如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="wrap_content" xmlns:tools="http://schemas.android.com/tools" android:gravity="center
_horizontal" android:orientation="vertical" android:paddingTop="13dp"> <TextView android:id="@+id/timestamp"
style="@style/chat_text_date_style" android:layout_width="wrap_content" android:layout_height="wrap_content"
/> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"
android:layout_marginTop="@dimen/margin_chat_activity" > <com.hyphenate.easeui.widget.EaseImageView
android:id="@+id/iv_userhead" style="@style/ease_row_sent_iv_userhead_style"/> <RelativeLayout
android:id="@+id/bubble" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginRight="@dimen/margin_chat_activity" android:layout_toLeftOf="@id/iv_userhead"
android:minWidth="30dp" android:padding="8dp" android:layout_marginTop="2dp" android:background="
@drawable/ease_chat_bubble_send_bg" android:layout_below="@id/tv_userid"> <TextView android:id="@+id/tv_
chatcontent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_
centerVertical="true" android:autoLink="web" android:gravity="center|left" android:lineSpacingExtra="2dp"
android:maxWidth="225.0dip" android:minHeight="@dimen/ease_chat_text_min_height" android:textColor="#000000"
tools:text="环信" android:textSize="15sp" />






