腾讯云 Serverless SSR 层部署
文档简介:
操作场景:
目前 Serverless SSR 只支持上传小于 50MB 的代码,当您的项目过大时,您可以将依赖放在层中而不是部署包中,可确保部署包保持较小的体积。层的具体使用请参见 层管理相关操作。
操作场景
目前 Serverless SSR 只支持上传小于 50MB 的代码,当您的项目过大时,您可以将依赖放在层中而不是部署包中,可确保部署包保持较小的体积。层的具体使用请参见 层管理相关操作。
操作步骤
创建层
新建层并上传依赖,您可以通过以下两种方式操作:
通过 Serverless SSR 控制台 直接创建
使用 Serverless Framework 的 Layer 组件(参考 Layer 组件)
使用层
您可以通过控制台配置和本地配置两种方法,在项目配置中使用层部署,具体如下:
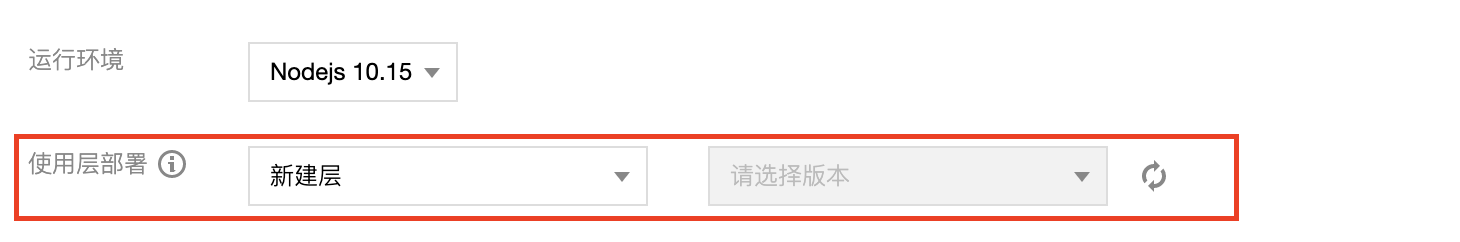
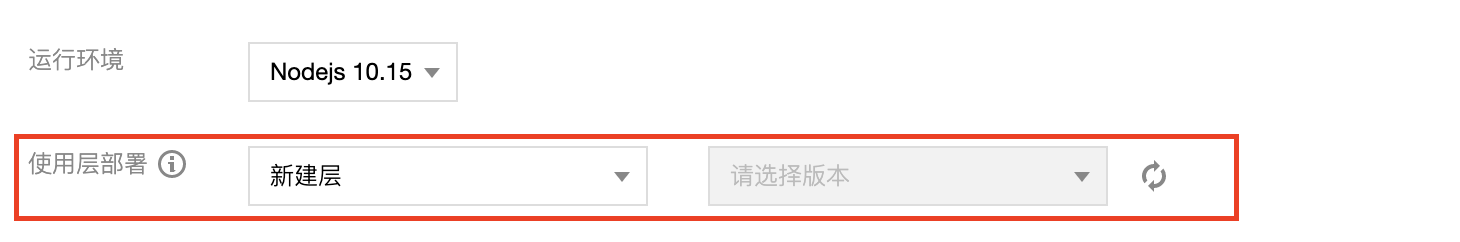
控制台配置
使用模板创建时,Serverless SSR 会自动为您创建名为 ${appName}-layer 的层,并自动帮您把应用的依赖项 node_modules 上传到该层中。
导入已有项目时,您可以选择使用新建层或已有层完成部署,选择新建层时,Serverless SSR 会自动帮您把应用的依赖项 node_modules 上传到该层中。


本地配置
在本地项目目录下,创建 serverless.yml 文件,完成层的名称与版本配置,再通过 sls deploy 进行上传,模板如下:
component: layername: layerDemoorg: orgDemoapp: appDemostage: devinputs:name: testregion: ap-guangzhousrc: ./node_modules #需要上传的目标文件路径runtimes:- Nodejs10.14
查看详细配置,请参见 layer 组件全量配置文档。
项目部署
完成配置部署后,您 SSR 项目中的依赖文件将自动通过层来管理,再次开发部署时,直接引用该层信息即可,缩短部署时间,提高开发效率。






