腾讯云 Serverless 应用中心 - 层部署使用指引
文档简介:
由于云函数限制,目前只支持上传小于50MB的代码包,当您的项目过大时,您可以将依赖放在层中而不是部署包中,可确保部署包保持较小的体积。层的具体使用请参考 层管理相关操作。
由于云函数限制,目前只支持上传小于50MB的代码包,当您的项目过大时,您可以将依赖放在层中而不是部署包中,可确保部署包保持较小的体积。层的具体使用请参考 层管理相关操作。
创建层
新建层并上传依赖,您可以通过以下两种方式操作:
通过 Serverless 应用控制台 创建
使用 Serverless Cloud Framework 的 Layer 组件(参考 Layer 组件)
使用层
您可以通过控制台配置和本地配置两种方法,在项目配置中使用层部署,具体如下:
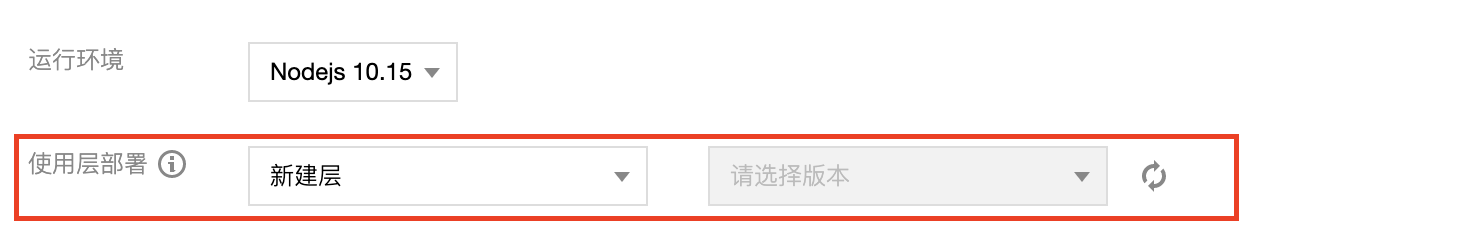
控制台配置
对于 Node.js 框架应用,Serverless Cloud Framework 会自动为您创建名为 ${appName}-layer 的层,并自动帮您把应用的依赖项 node_modules 上传到该层中。
导入已有项目时,您也可以选择使用新建层或已有层完成部署,选择新建层时,Serverless Cloud Framework 会自动帮您把应用的依赖项 node_modules 上传到该层中。

说明
新建层操作仅支持 Node.js 框架,其它框架使用层时,请确保已经完成层的创建并已经把相关依赖项上传到层中。
通过 Layer 组件配置
1. 此处以 Next.js 组件为例,调整本地项目目录,新增 layer 文件夹,并创建 serverless.yml 文件,完成层的名称与版本配置,yml 模板如下:
app: appDemostage: devcomponent: layername: layerDemoinputs:name: testregion: ap-guangzhousrc: ../node_modules #需要上传的目标文件路径runtimes:- Nodejs10.14
查看详细配置,请参考 layer 组件全量配置文档。
更新后的项目目录结构如下:
.├── node_modules├── src│ ├── serverless.yml # 函数配置文件│ └── index.js # 入口函数├── layer│ └── serverless.yml # layer 配置文件└── .env # 环境变量文件
2. 打开项目配置文件,增加 layer 配置项,并引用 layer 组件的输出作为项目配置文件的输入,模板如下:
app: appDemostage: devcomponent: nextjsname: nextjsDemoinputs:src:src: ./exclude:- .envregion: ap-guangzhouruntime: Nodejs10.15apigatewayConf:protocols:- http- httpsenvironment: releaselayers:- name: ${output:${stage}:${app}:layerDemo.name} # layer 名称version: ${output:${stage}:${app}:layerDemo.version} # 版本
引用格式请参考 变量引用说明。
3. 在项目根目录下,执行 scf deploy,即可完成 Layer 的创建,并将 Layer 组件的输出作为 Next.js 组件的输入完成层的配置。
变量引用说明
serverless.yml 支持多种方式引用变量:
顶级参数引用
在 inputs 字段里,支持直接引用顶级配置信息,引用语法如下:${org}、${app}
环境变量引用
在 serverless.yml 中,可以直接通过 ${env} 的方式,直接引用环境变量配置(包含 .env 文件中的环境变量配置,以及手动配置在环境中的变量参数)
例如,通过${env:REGION},引用环境变量 REGION
引用其它组件输出结果
如果希望在当前组件配置文件中引用其他组件实例的输出信息,可以通过如下语法进行配置:${output:[app]:[stage]:[instance name].[output]}
示例 yml:
org: xxxapp: democomponent: scfname: rest-apistage: devinputs:name: ${org}-${stage}-${app}-${name} # 命名最终为 "acme-prod-ecommerce-rest-api"region: ${env:REGION} # 环境变量中指定的 REGION= 信息vpcName: ${output:prod:my-app:vpc.name} # 获取其他组件中的输出信息vpcName: ${output:${stage}:${app}:vpc.name} # 上述方式也可以组合使用






