文档简介:
本文介绍微信小程序端如何连接环信MQTT消息云快速实现消息的自收自发。
1. 前提条件
1.1 配置小程序开发环境
1、注册微信小程序帐号,并下载微信开发者工具。
2、由于微信小程序安全要求比较高,在与后台服务器之间的通讯必须使用加密传输协议,连接地址前缀必须携带'wxs:'。
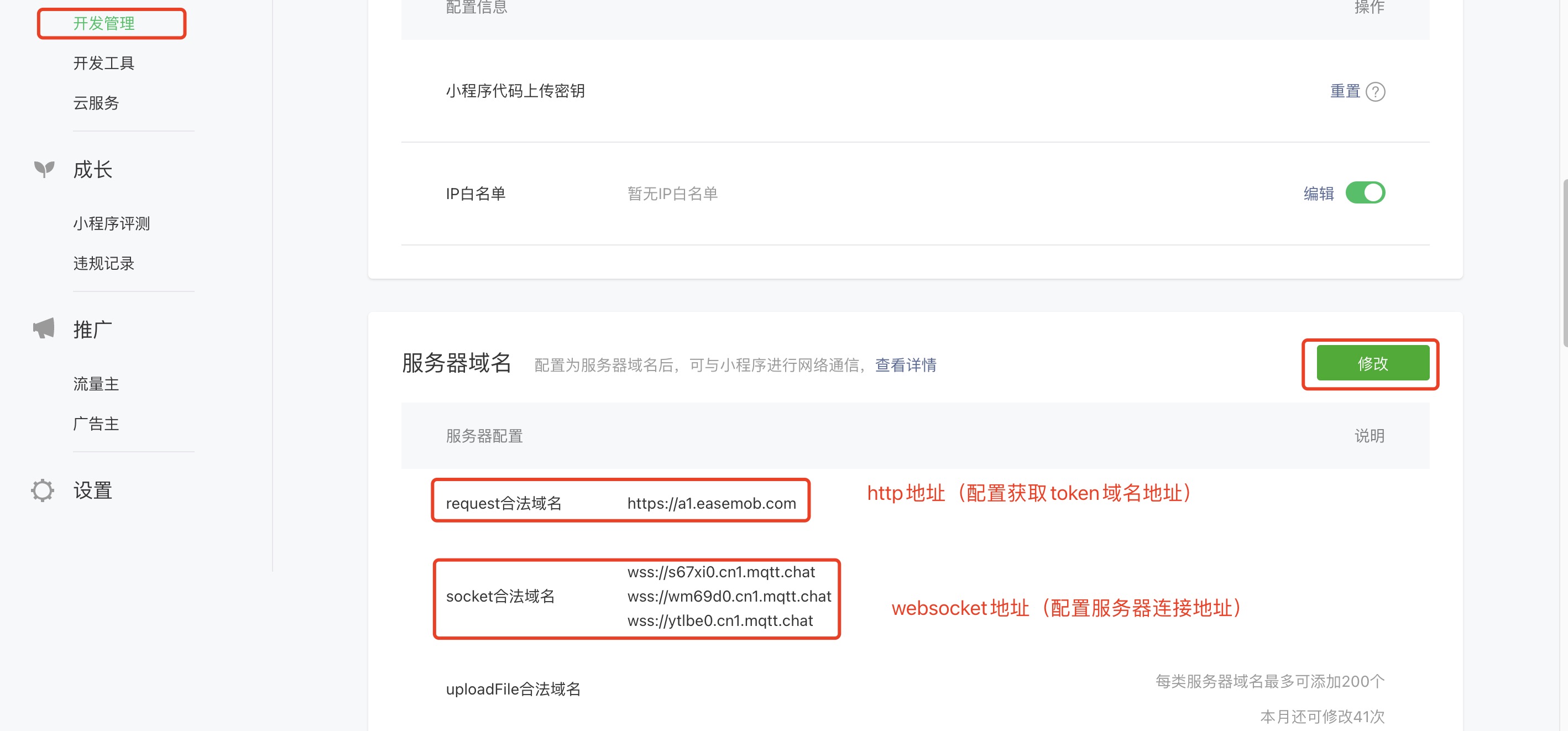
3、登录微信开发者平台,在【微信开发者平台】→【开发】→【开发管理】→【开发设置】→【服务域名配置】部分配置获取token的域名地址和服务器连接的域名地址。

1.2 导入项目依赖
在本地文件夹中预置微信小程序端使用的mqtt.min.js SDK。
import mqtt from '../../utils/mqtt.min.js'
2. 实现流程
2.1 获取初始化信息
登录console后台
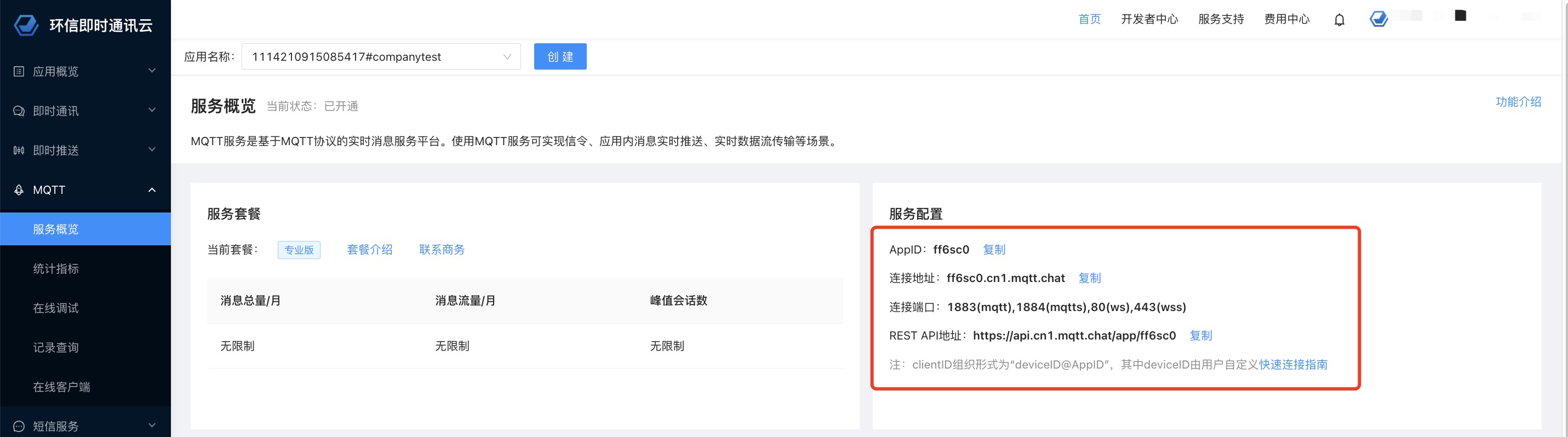
1.点击菜单栏【MQTT】→【服务概览】→【服务配置】,获取「连接地址」、「连接端口」、「AppID」以「及REST API地址」等信息。
注:clientID由两部分组成,组织形式为“deviceID@AppID”,deviceID由用户自定义,AppID见【服务配置】。
示例:正确的clientID格式为:“device001@aitbj0”;
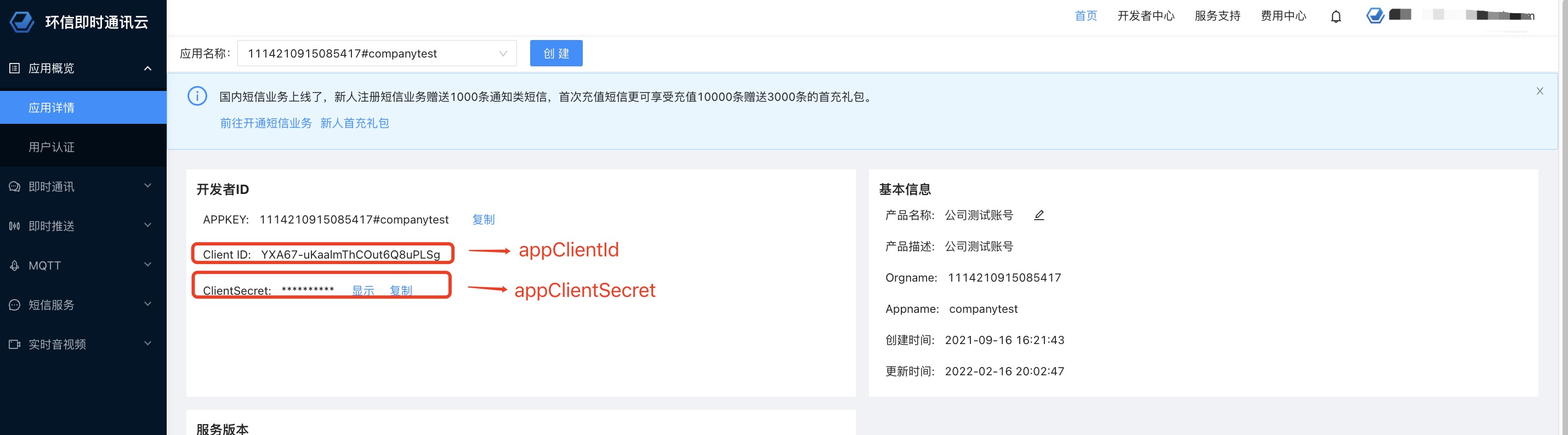
2.点击菜单栏【应用概览】→【应用详情】→【开发者ID】,获取「Client ID」与「ClientSecret」信息。
3.初始化代码
var host = "wxs://xxxx.xxx.xx.xx"; // 环信MQTT服务器地址 通过console后台[MQTT]->[服务概览]->[服务配置]
下[连接地址]获取 var deviceId = "deviceId"; // MQTT 用户自定义deviceID var appId = "appId";
// appID 通过console后台[MQTT]->[服务概览]->[服务配置]下[AppID]获取 var restApiUrl = "restApiUrl";
//环信MQTT REST API地址 通过console后台[MQTT]->[服务概览]->[服务配置]下[REST API地址]获取 var username =
"test"; // 自定义用户名 长度不超过64位即可 var appClientId = "appClientId"; // 开发者ID 通过console后台[应用概览]
->[应用详情]->[开发者ID]下[ Client ID]获取 var appClientSecret = "appClientSecret"; // 开发者密钥
通过console后台[应用概览]->[应用详情]->[开发者ID]下[ ClientSecret]获取 var clientId = deviceId + '@' + appId


2.2 获取用户token
1、获取用户Token,首先要获取appToken
// 获取appToken代码示例如下: getAppToken() { var that = this; var api = `${restApiUrl
}/openapi/rm/app/token`; // 接口参数 var params = {
appClientId,
appClientSecret
};
wx.request({
url: api, data: params,
method: "POST",
success(res) { // 获取appToken var appToken = res.data.body.access_token;
console.log("appToken", appToken);
},
fail() {
wx.showModal({
content: "fail" });
}
});
}
2、根据获取到的appToken,去获取userToken
// 根据appToken去获取userToken getUserToken(appToken) { var that = this; var api = `${restApiUrl}/openapi
/rm/user/token`; // 接口参数 var params = {
username: username,
expires_in: 86400, // 过期时间,单位为秒,默认为3天,如需调整,可提工单调整 cid: clientId
};
wx.request({
url: api, data: params,
method: "POST", header: {
Authorization: appToken
},
success(res) { // 获取userToken var userToken = res.data.body.access_token;
console.log("userToken", userToken);
that.data.options.password = userToken;
wx.showModal({
content: `userToken: ${userToken}` });
},
fail() {
wx.showModal({
content: "fail" });
}
});
},
2.3 连接服务器
配置连接密码、cleansession标志、心跳间隔、超时时间等信息,调用connect()函数连接至环信MQTT消息云。
connect() { // 开始连接 this.data.client = mqtt.connect(host, this.data.options); this.data.client.on
("connect", function (connack) { console.log("开始连接", connack);
wx.showToast({
title: "连接成功" });
});
2.4 订阅(subscribe)
2.4.1 订阅主题
当客户端成功连接环信MQTT消息云后,需尽快向服务器发送订阅主题消息。
subOne() { if (this.data.client && this.data.client.connected) { // 仅订阅单个主题
this.data.client.subscribe("Topic0", function (err, granted) { if (!err) { wx.showToast({ title: "订阅主题成功" });
} else { wx.showToast({ title: "订阅主题失败", icon: "fail", duration: 2000 });
}
});
} else { wx.showToast({ title: "请先连接服务器", icon: "none", duration: 2000 });
}
}
2.4.2 取消订阅
unSubscribe() { if (this.data.client && this.data.client.connected) { this.data.client.unsubscribe("Topic0");
} else {
wx.showToast({
title: "请先连接服务器",
icon: "none",
duration: 2000 });
}
}
});
2.5 收发消息
2.5.1 发送消息
配置发送消息回调方法,向环信MQTT消息云中指定topic发送消息。
pubMsg() { if (this.data.client && this.data.client.connected) { this.data.client.publish
("Topic0", "i am from wechat msg");
} else {
wx.showToast({
title: "请先连接服务器",
icon: "none",
duration: 2000 });
}
}
2.5.2 接收消息
配置接收消息回调方法,从环信MQTT消息云接收订阅消息。
//服务器下发消息的回调 this.data.client.on("message", function (topic, payload) { console.log
(` 收到 topic:${topic} , payload :${payload}`);
wx.showModal({
content: ` 收到topic:[${topic}], payload :[${payload}]`,
showCancel: false });
});
3. 更多信息
-
完整demo示例,请参见demo下载。
-
目前MQTT客户端支持多种语言,请参见 SDK下载。
-
如果您在使用MQTT服务中,有任何疑问和建议,欢迎您联系我们。






